Games for Good is a collection of events and challenges intended to engage employees beyond the work environment.
During this annual Mindgrub event, employees are split into teams to earn points and medals. At the end of the six-week initiative, each team donates their earned charitable contributions to their own selected nonprofits.
My Role
Lead Designer
∙ iOS and Android Mobile App Design
∙ Admin Web App Design
∙ Mobile and Web Design System
Project Brief
Create a distinct mobile and web platform to track progress and involvement in Games for Good activities, allowing for cross-departmental coworker motivation and team building.
Design Exploration
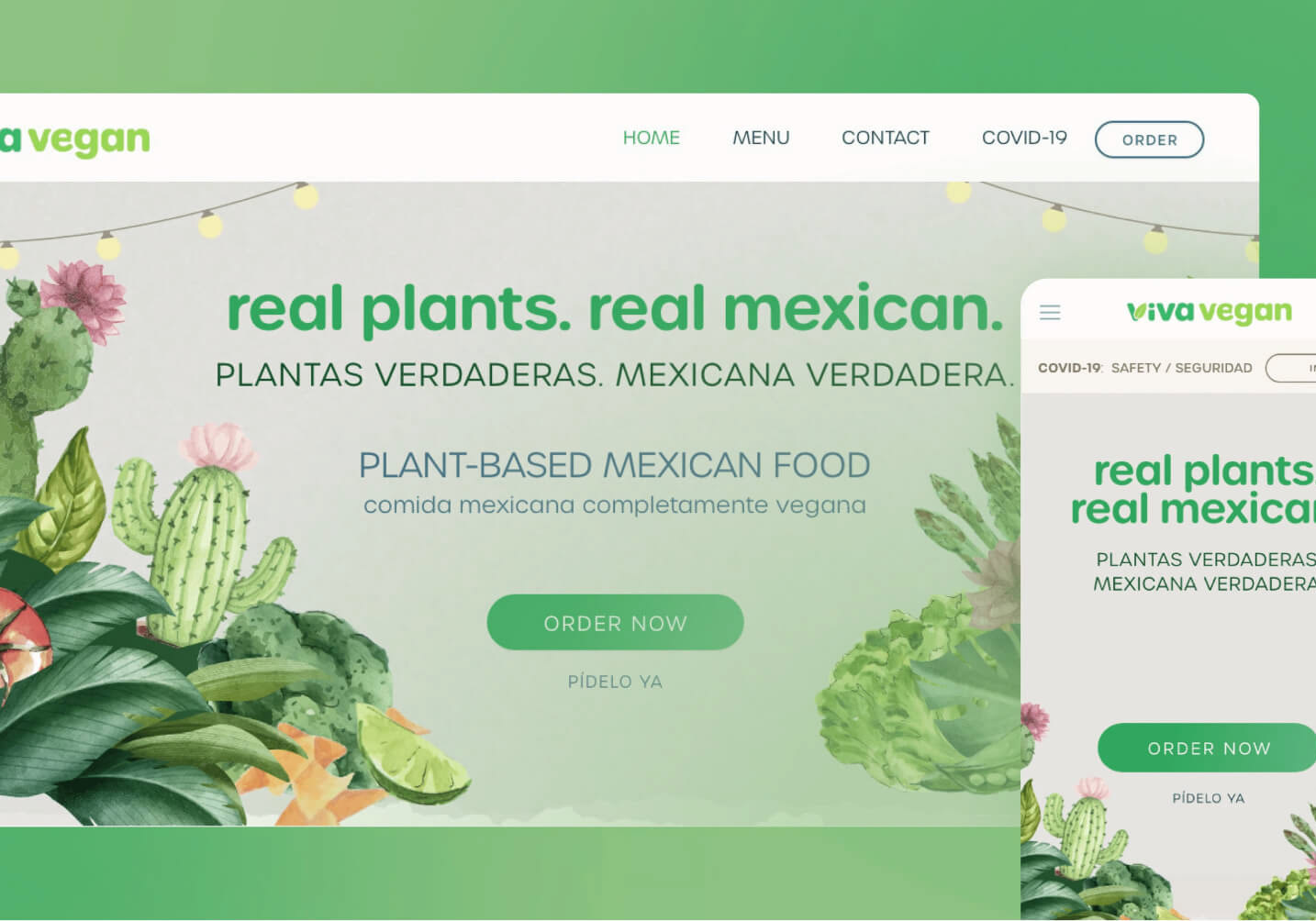
Preliminary Style Tiles
These two style tiles served to help define separate and distinct style directions during the exploration phase of the design process. Meant to capture the overall idea of what the visual design could look like, rather than final iterations of any screens, the style tiles helped define the two directions I had explored at this beginning stage of the project.
The first option was ultimately picked for its fun and colorful qualities—along with its similarity in color scheme to the Mindgrub primary orange and secondary purple brand colors—making
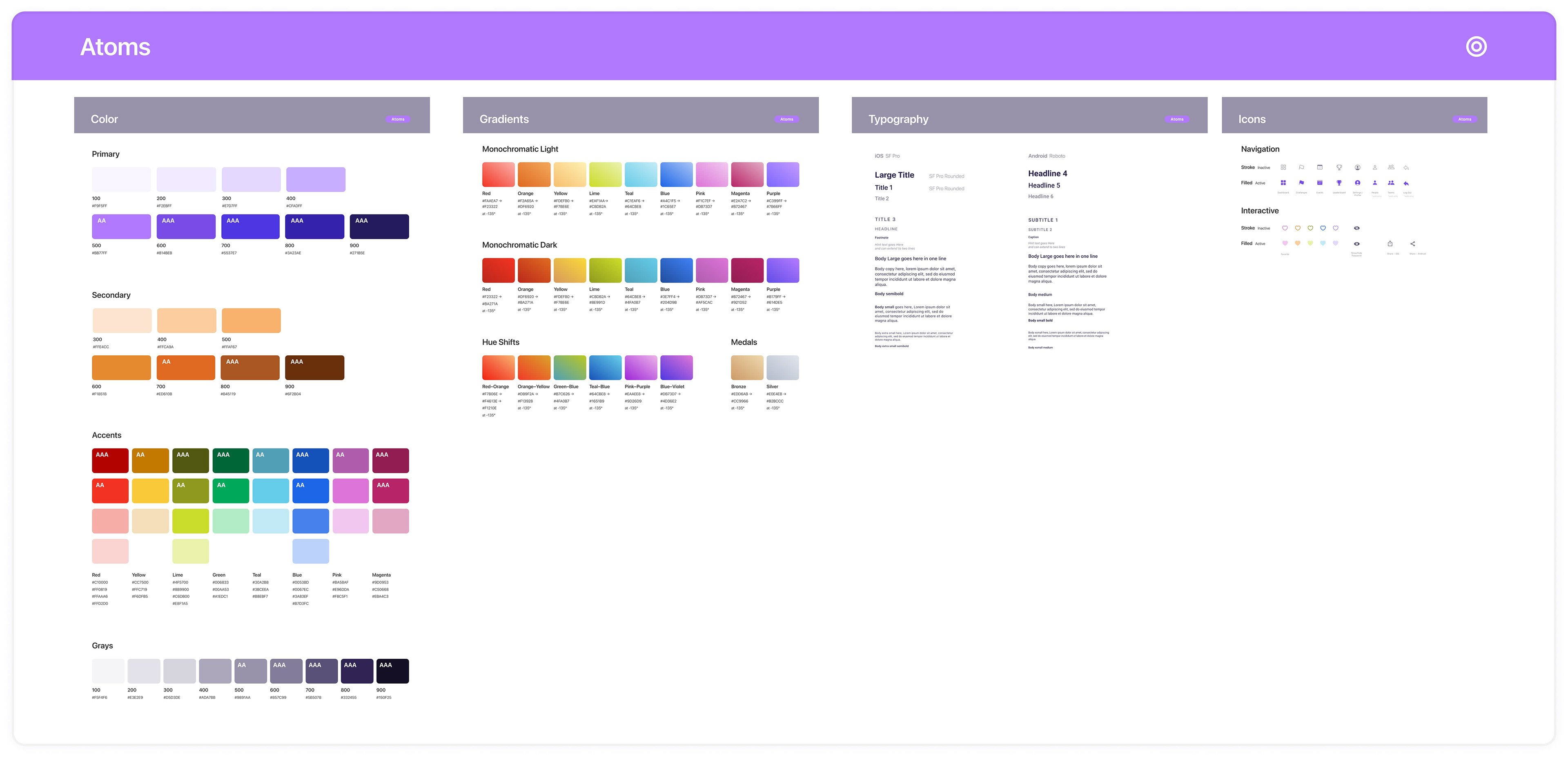
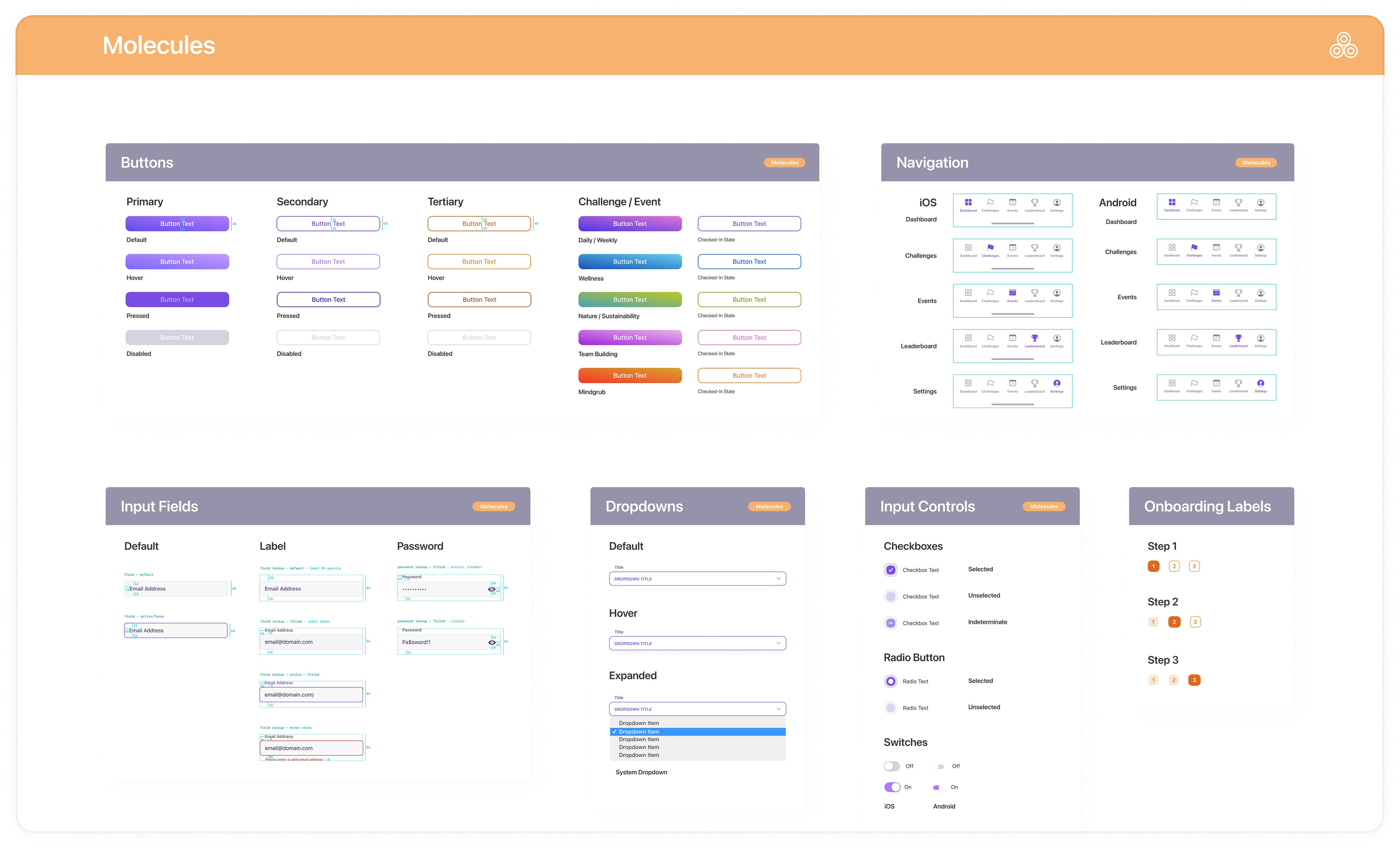
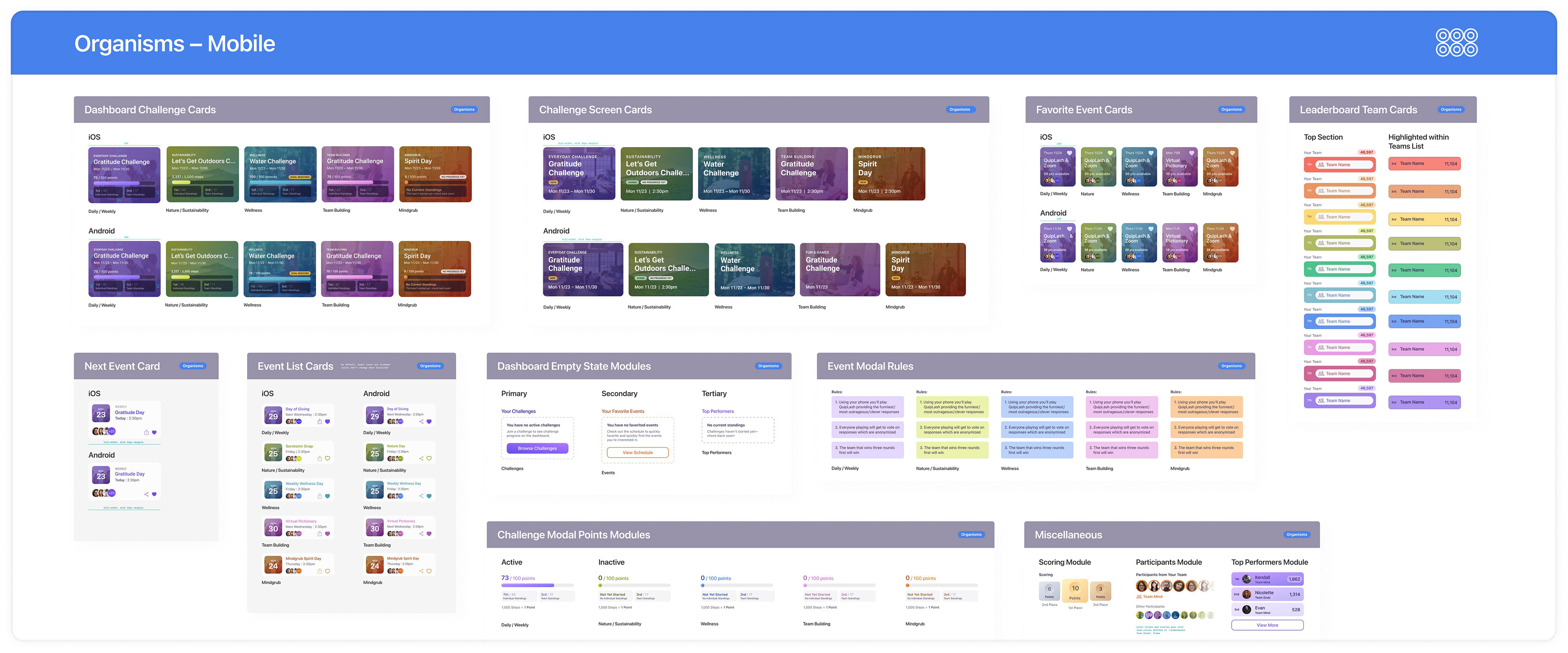
Atomic Design System



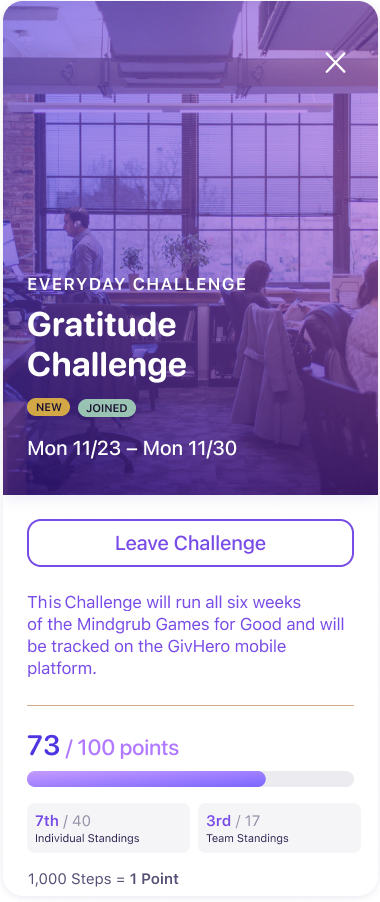
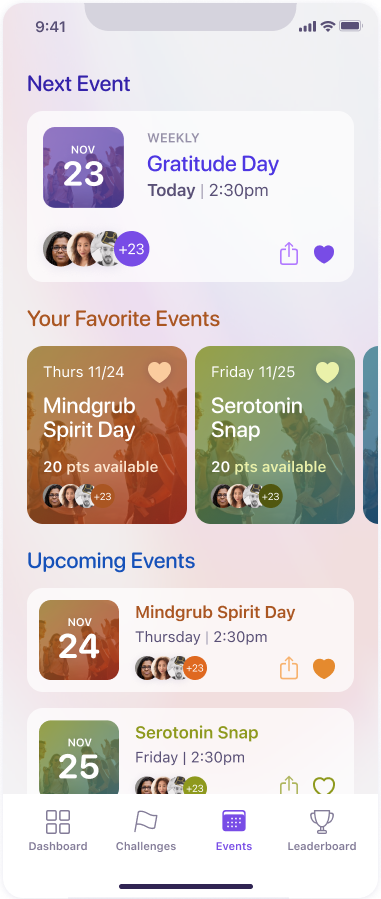
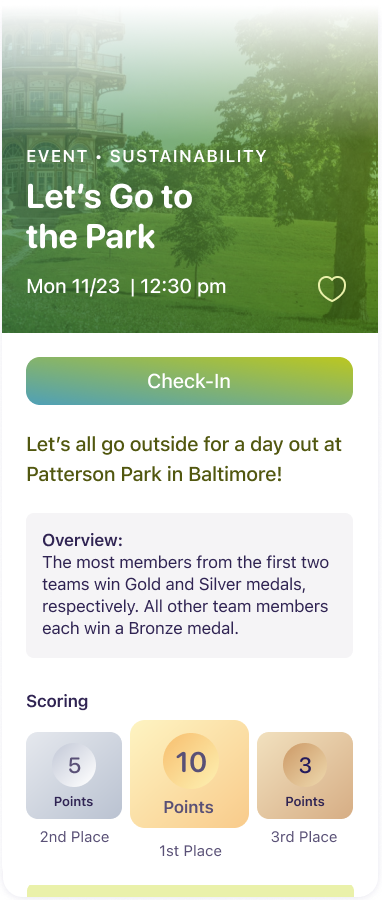
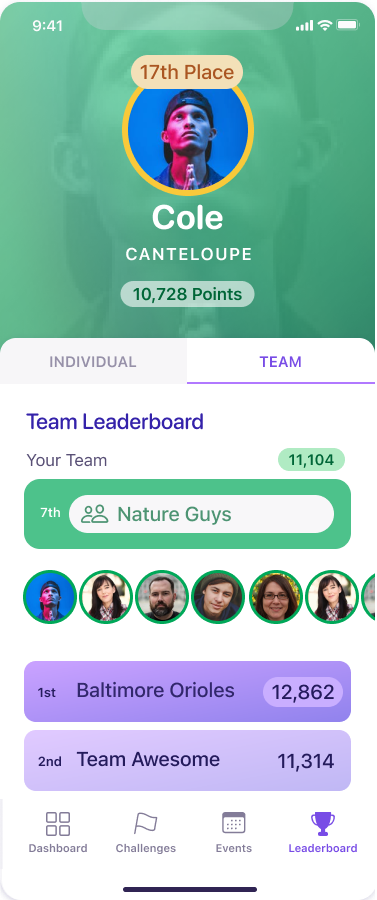
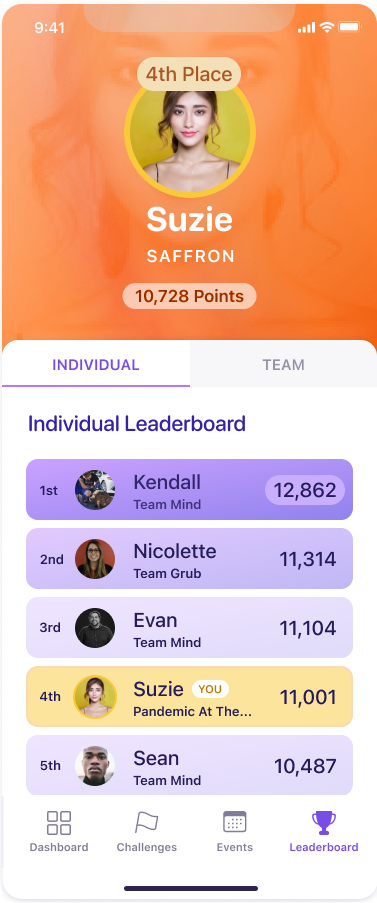
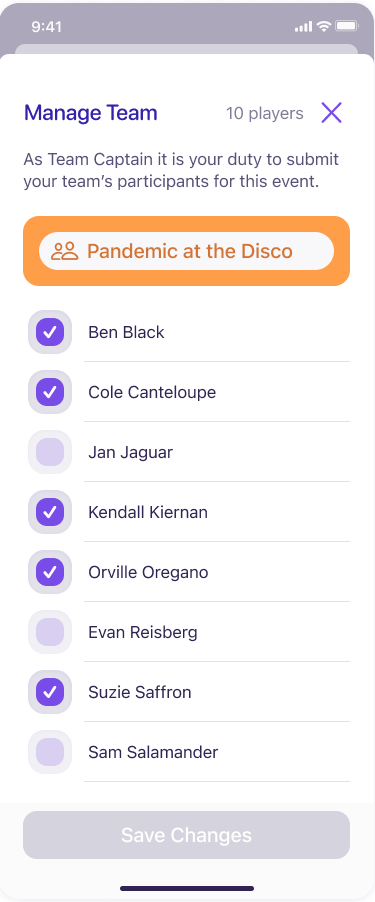
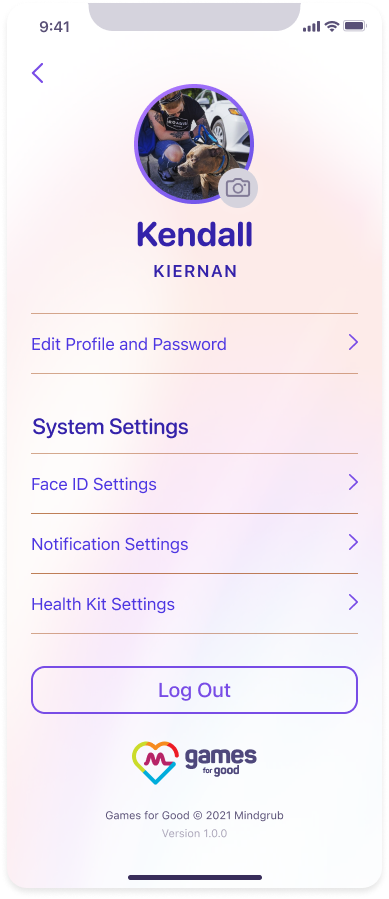
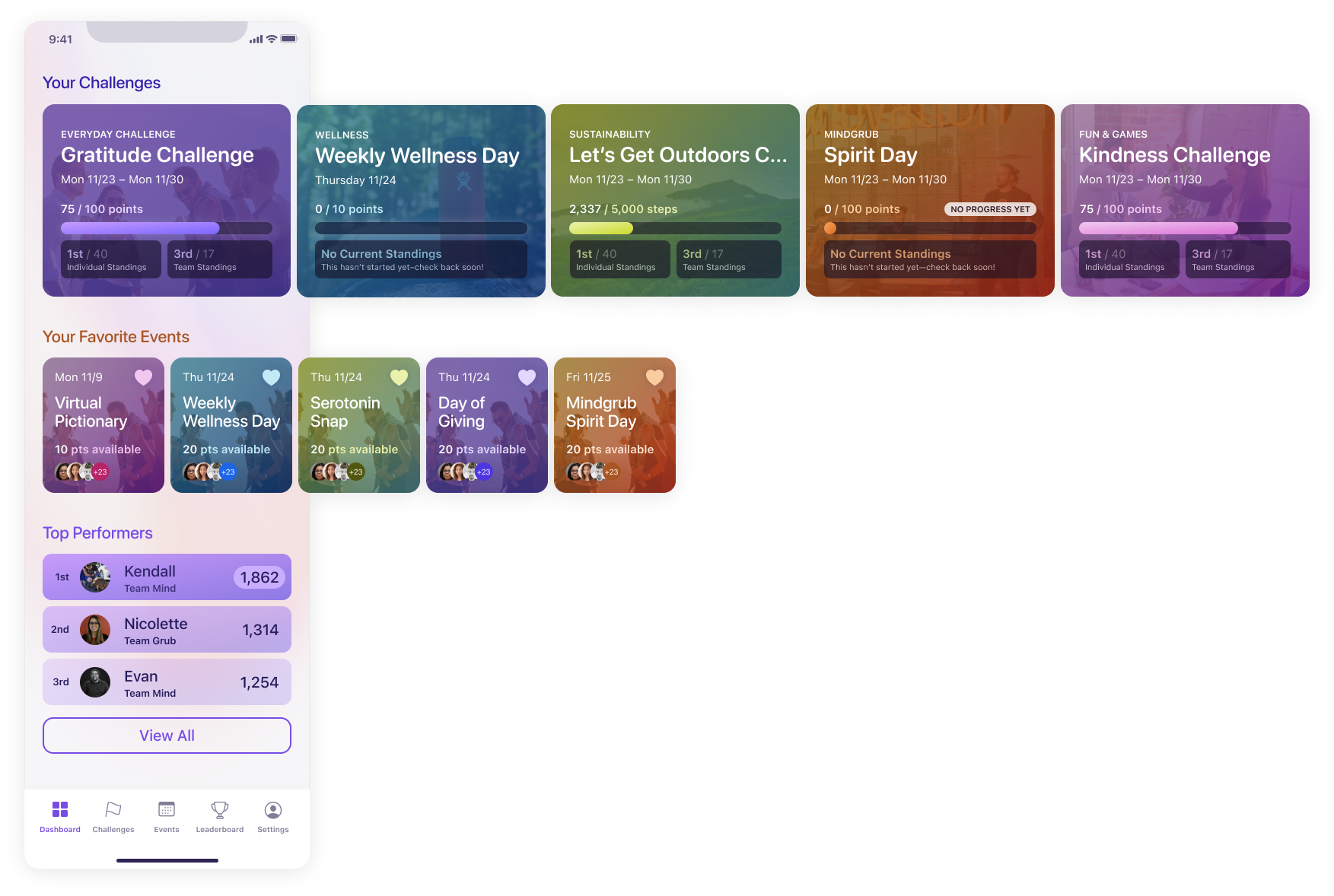
Mobile Interface Design
Selected Screen Templates
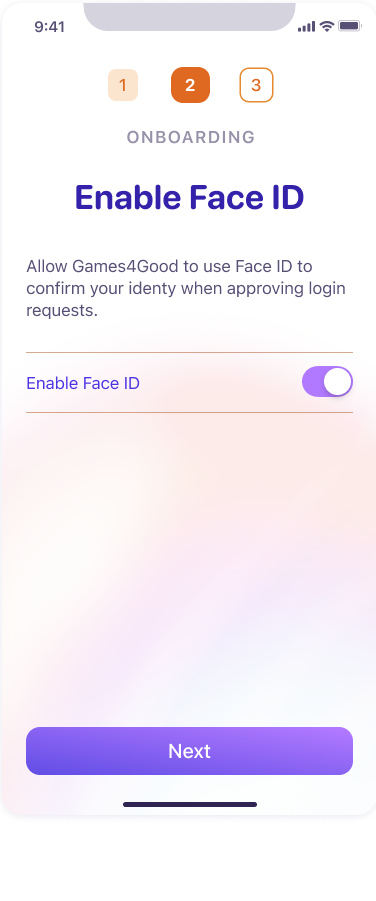
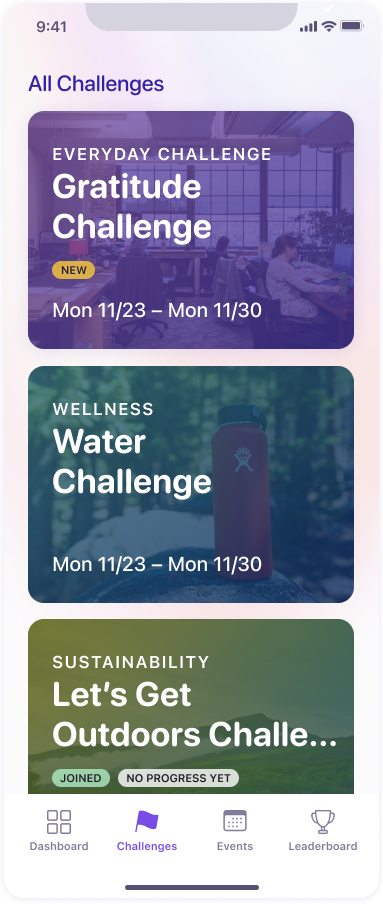
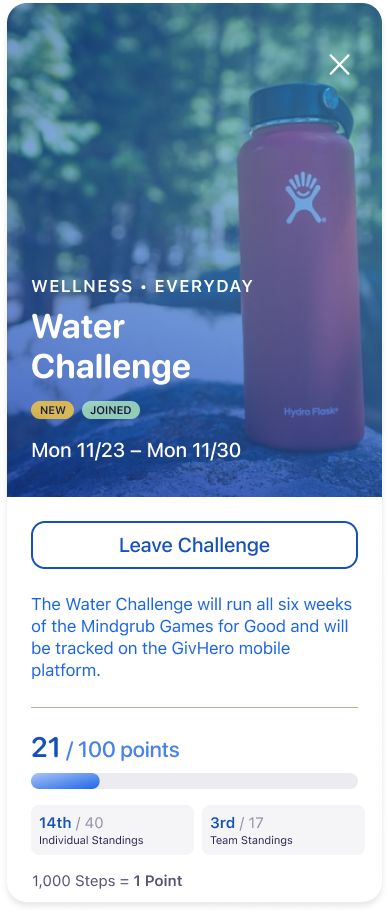
Using source wireframes to inform my interface design decisions, I was able to creating an intuitive, visually appealing, and accessible design style across the entire app while using the established structure created by the UX team before I joined the project phase.
I designed keeping visual accessibility in mind, with colors compliant to WCAG AA guidelines, larger native typography size scaling by default, and filled versus stroke iconography in the tab bar to clearly indicate the active tab without the need for color.
Both iOS and Android screens were designed for every respective screen and flow, with the majority of the design styling the same across both platforms—while typefaces, card and button widths, and select iconography changed specifically to keep experiences on both platforms as familiar to the platform-specific native patterns.













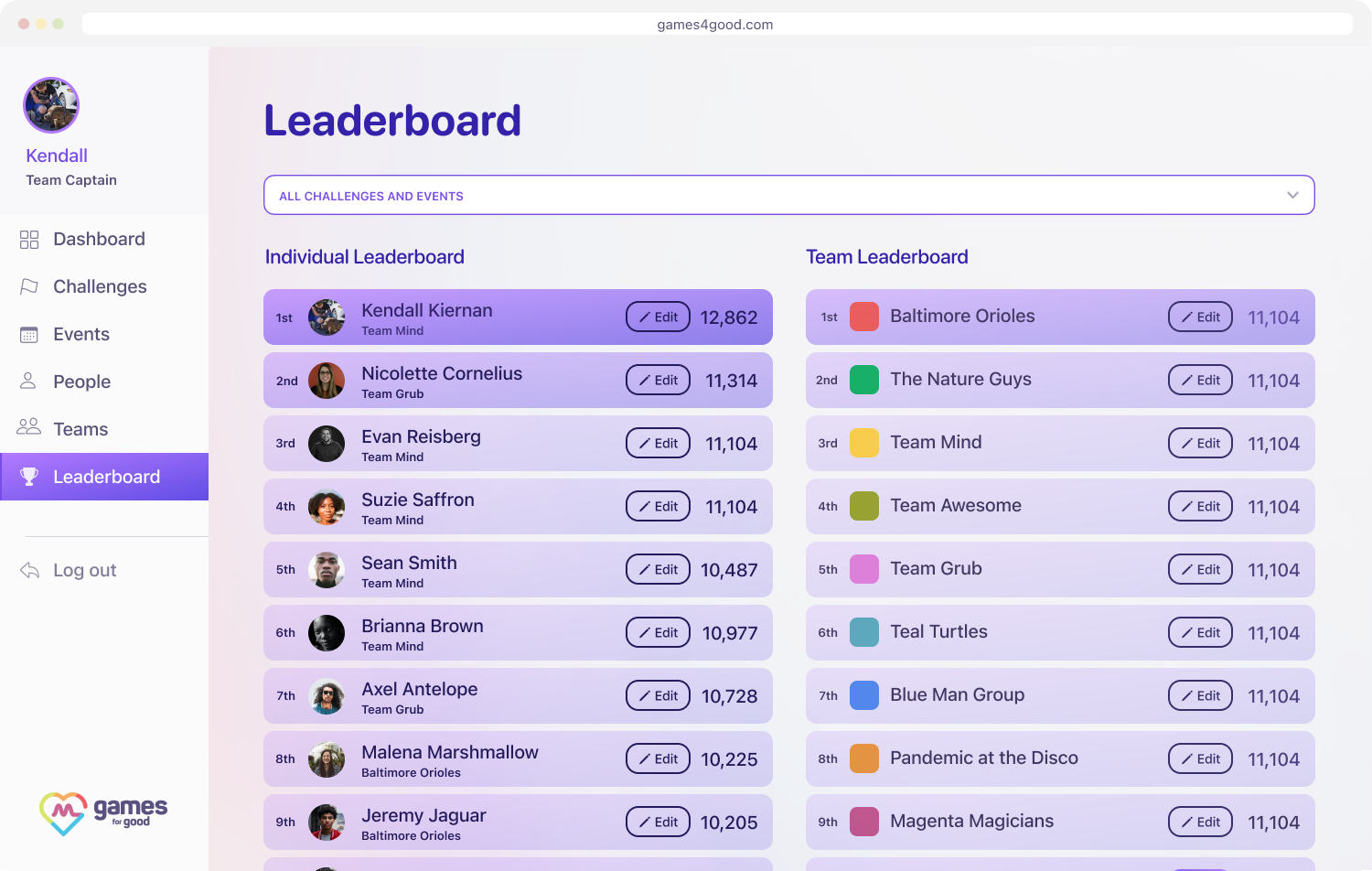
Web App Design
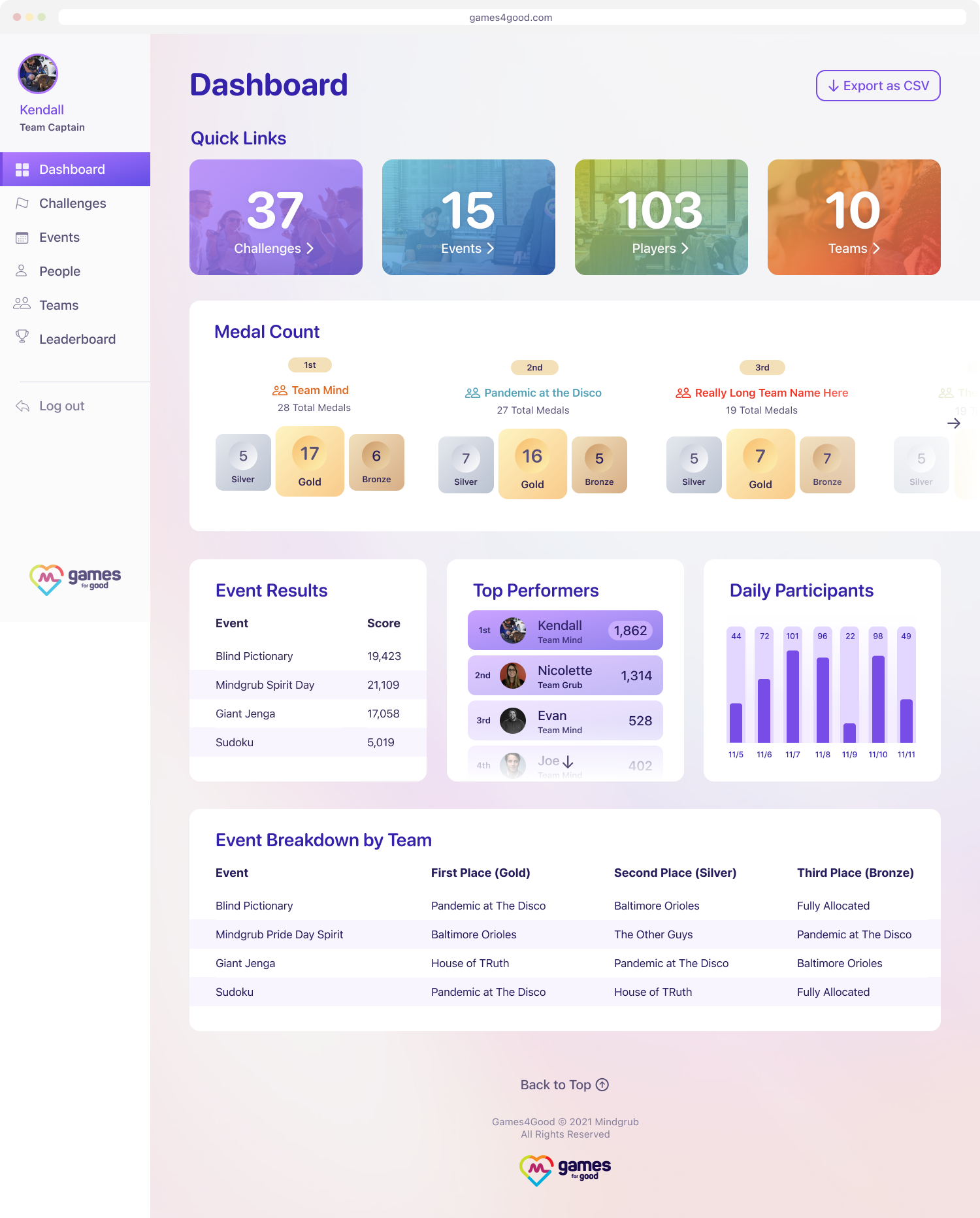
Admin Dashboard – Team Captain User
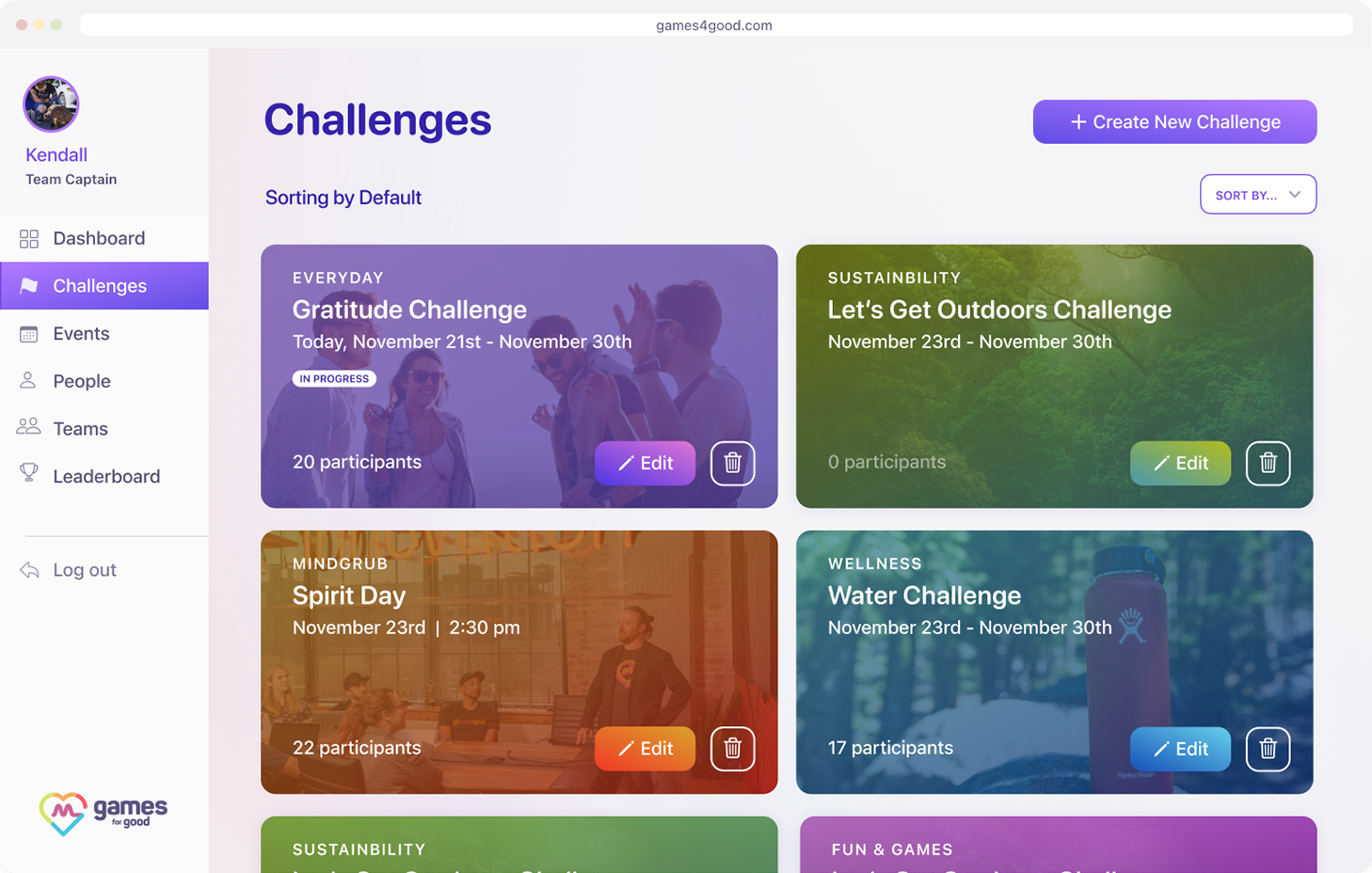
The web app extension of Games for Good serves as a place for team captains to have an overview of their teams, events and challenges they have created, and a place to manage all of the info that show up on the mobile app for all players and captains.
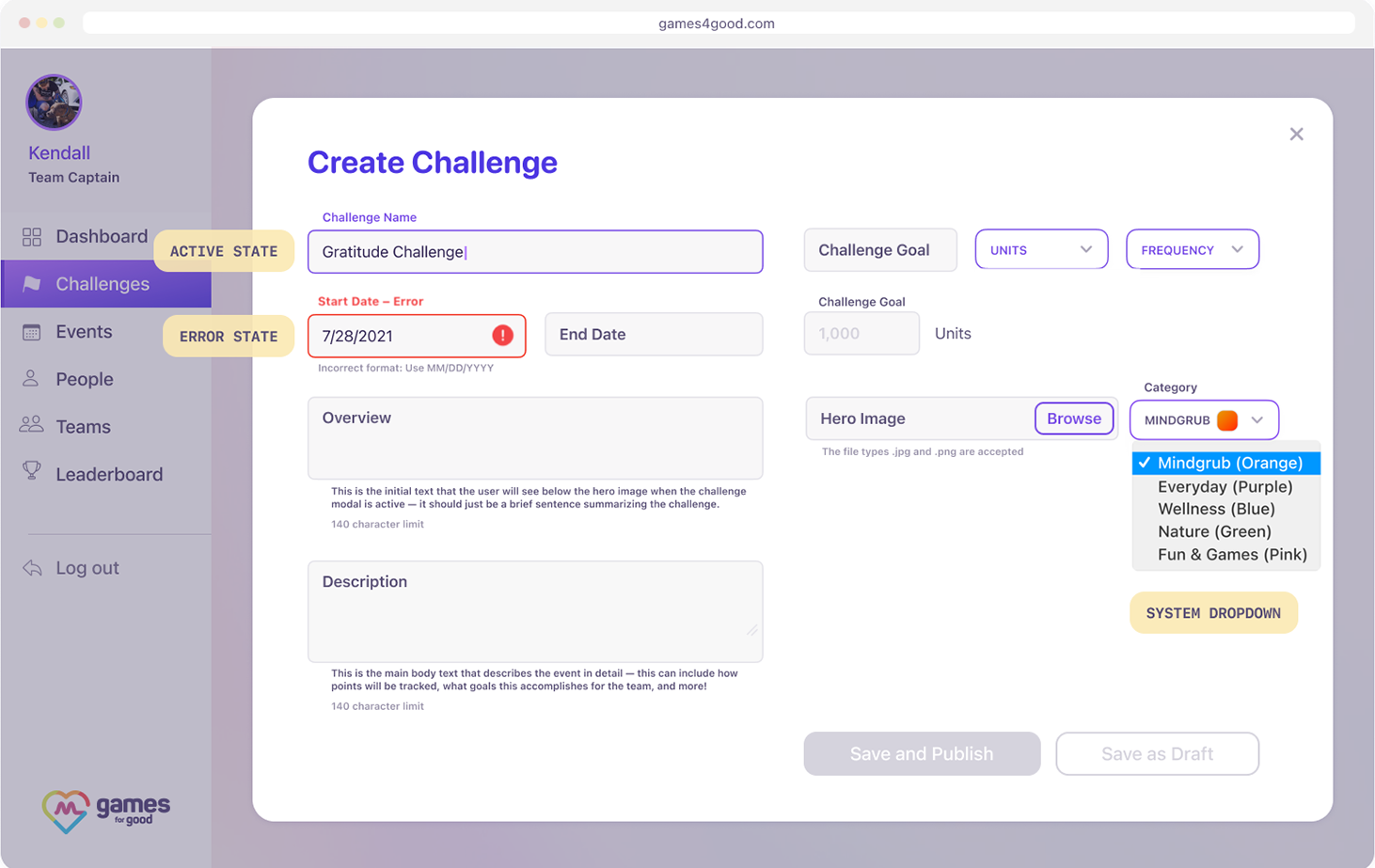
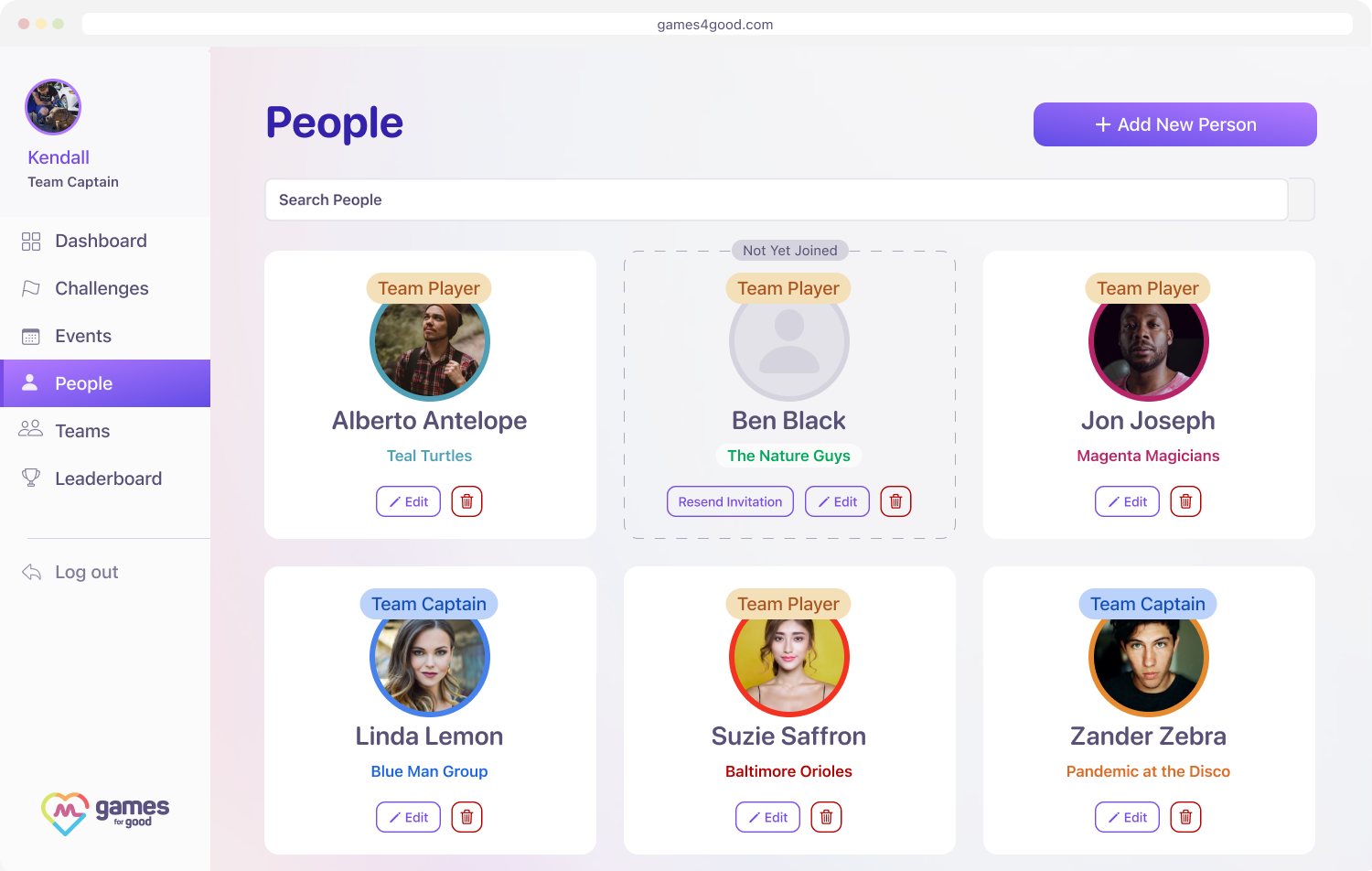
While keeping the bold, colorful and fun design language of the mobile app, the web app offers a more utilitarian approach to managing data—allowing for the administrator user to quickly and easily be able to add or edit events and challenges, view and edit team configurations, invite and manage all team players, and export data at the click of a button.